Monday, December 31, 2012
Happy New Year!
Sunday, October 14, 2012
Building a Custom Color Palette in Photoshop and Painter
 |
| You can order your colors by Hue, Saturation and Value. |
Saturday, October 13, 2012
Masterclass at CFSL Workshop – Paris
Here are a few photos from my recent Masterclass at the CFSL Workshop in Paris. It was a great experience—so many passionate people eager to learn more about Corel Painter, concept art, and the creative process in general.
It was also a real pleasure to spend time with fellow artists, exchange ideas, and enjoy the atmosphere of the event.
A special thanks to Kness for the fantastic organization and to Serge Birault for his kindness and support throughout the workshop.
Looking forward to the next one.
Saturday, September 29, 2012
Friday, September 28, 2012
Cyberpunk L.A. – Environment Study for CD Projekt Red Art Test
Thursday, September 20, 2012
'Sexy Orc'
Sunday, September 16, 2012
ZBrush - Brush Size and Wacom Touch Strip
 |
| Default Brush Size Hotkey: S |
Then go to your Wacom Tablet Preferences and assign your new hotkeys to the touch strip.
Enjoy, and if you have any questions feel free to leave a comment here. :)
Saturday, September 8, 2012
Photoshop and Symmetry. Opposite directions...
Of course we can script this action to make it less repetitive but we will always have to, at least, reposition the new layer.
 |
| Duplicate first layer. Flip horizontal. |
When you double click on your first Smart Object it will open a second Photoshop document (.psb file). Organize and arrange your windows with a horizontal tiling in order two see what you draw in your instance (.psb file) and the result in your main document (.psd file). Unfortunately this instance is not updated automatically and you will have to save (Ctrl+S/Cmd+S) whenever you want to see the result. So it is quite good but not perfect.
 |
| Transform your layer in Smart Object, duplicate it and flip horizontally. |
 |
| Double Click on your Smart Object Layer. Arrange windows to show your master document and your Smart Object. Draw in your smart object and save to update your master document. |
Well to be honest I tried another method but this one is definitively very tricky. First of all you need to work with Photoshop Extended version to be able to work with the 3D tools. Then the idea is to create a 3D instance with the 3D Photoshop menu, then create a plane in a 3D Software (3DS Max or Maya for example) then duplicate the first plane and flip it. But this method is highly unresponsive unless you have a NASA computer. Complex and laggy it will not help you working on big documents.
Saturday, September 1, 2012
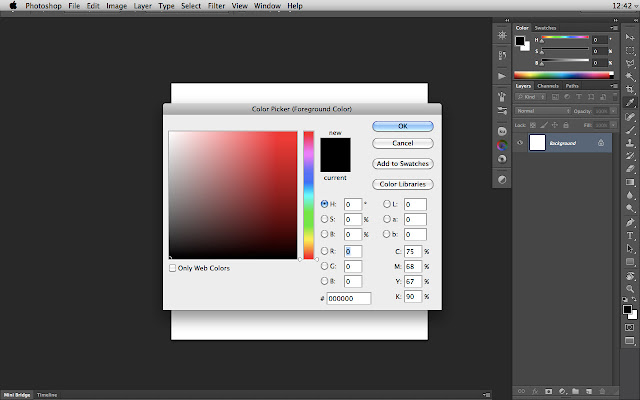
About Color Picking in Photoshop
This is the default Color Picker in Photoshop:
Monday, August 27, 2012
Morning Warm-Up – Corel Painter 12
Thursday, August 23, 2012
Lunchtime Sketch – Testing Photoshop CS6’s 2B Pencil Brush
Wednesday, August 1, 2012
Quick Sketch with Sketch Club on iPad
This is a quick sketch I did using the Sketch Club app on iPad.
The feel of this app is surprisingly good, responsive, intuitive, and with enough flexibility to explore without overcomplicating things. For quick studies or casual sketching sessions, it’s a solid tool.
http://itunes.apple.com/us/app/sketch-club/id404414176?mt=8
Thursday, July 19, 2012
Environment Concept – Post-Apocalyptic New York
Here’s another environment concept, this time aiming for a more realistic style.
The piece was created in Photoshop CS5 and imagines a post-apocalyptic version of New York—a city once full of energy now overtaken by silence, decay, and nature slowly reclaiming the ruins.
I focused on atmosphere and scale, trying to convey a sense of loss without losing the structure and familiarity of the urban landscape. A fun and challenging piece to work on.
Monday, May 28, 2012
A couple of days in Rome
I spent the weekend back in Rome, and as always, the city didn’t disappoint.
It’s still one of those places where every corner feels like a painting, every alley tells a story, and the mix of ancient and modern never gets old. A short visit, but a great one. Always inspiring to walk those streets again.